Index & Quick Reference
SITE MAP | by
| Basic Document Structure | |
<html> <head> <title>My big ole bad page!</title> </head> <body> Hello Joe! </body> </html> |
|
With HTML 4.01 Transitional DocType:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>My big ole bad page!</title> </head> <body> Hello Joe! </body> </html> |
|
| Basic Text Formatting | |
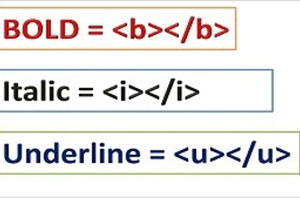
| Make text bold: <b>Sample</b> | |
| Make text italics: <i>Sample</i> | |
| Make text underlined: <u>Sample</u> | |
| Monospaced text: <tt>Sample</tt> | |
| Change font size (sizes:1-7): <font size="5">Sample</font> | |
| Change the font name (face): <font face="fontname1,fontname2,etc">Sample</font> | |
| Change the font color: <font color="#0000ff">Sample</font> | |
| Make text one size bigger: <big>Sample</big> | |
| Make text one size smaller: <small>Sample</small> | |
Change background, text, link, etc colors for whole page:
<body bgcolor="#123456" text="#23456a" link="#3456ab" vlink="#456abc" alink="#56abcd"> |
|
| The Simple Font Widget | |
| The rollercoaster! and the RAINBOW | |
| Structural Formatting | |
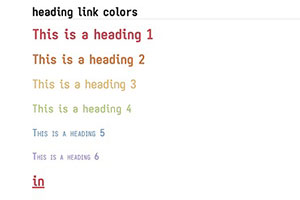
Section headings (1-6): <h1>Sample</h1>
SampleAlign the section heading: <h1 align="center">Sample</h1>Sample |
|
| Line breaks: <br> | |
Multiple line breaks:
<br> <br> <br> |
|
| The paragraph: <p>Sample</p> | |
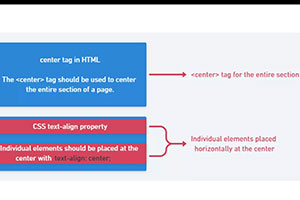
| Align a paragraph (left|center|right): <p align="center">Sample</p> | |
| Simple centering: <center>Sample</center> | |
| Horizontal Rule (plain default): <hr> With a few parameters: <hr align="left" width="80%" size="1" noshade> |
|
| Pull in your margins with Blockquote: <blockquote>Sample</blockquote> | |
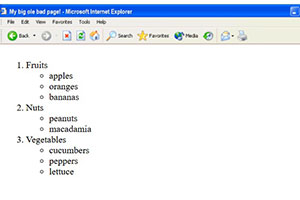
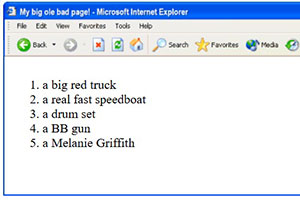
Ordered(<ol>) and Unordered(<ul>) lists:
<ol> <li>List item <li>List item </ol> |
|
Definition list (bold tags optional):
<dl> <dt><b>Definition title</b> <dd>Definition item </dl> |
|
Preformat tag:
<pre>
Sample
Sample
Sample
</pre>
|
|
| Images | |
| Inserting an image: <img src="myimage.gif" width="123" height="456" alt="My Image"> |
|
| Specify background image: <body background="mybackground.gif"> | |
| Fixed background image: <body background="mybackground.gif" style="background-attachment:fixed"> |
|
| Save an image off of a page | |
| Image sources (src="yourimage.gif") explained in detail. | |
| About image sizes | |
| Using thumbnails | |
Make lines out of a 1x1 dot  |
|
| The incredible | |
| About IrfanView and Paint Shop Pro | |
| Where are my images? | |
| GIF or JPG? | |
| Links | |
| Add a relative link <a href="page.html">My page</a> Add an absolute link: <a href="https://www.yahoo.com/page.html">Yahoo's page</a> |
|
| Link to a particular section of a page: <a href="page.html#cheesewiz">About Cheese Wiz</a> |
|
| Add an email link: <a href="mailto:[email protected]">Email Scottie</a> |
|
| Specify a subject to an email link: <a href="mailto:[email protected]?subject=Beam Me Up!">Email Scottie</a> |
|
| Eliminate the underline in a link: <a href="mailto:[email protected]" style="text-decoration:none">Email Scottie</a> |
|
| Making an image link: <a href="page.html"><img src="myimage.gif" width="123" height="456" alt="My Image"></a> |
|
| Get rid of the blue border around an image link: <a href="page.html"><img src="myimage.gif" width="123" height="456" alt="My Image" border="0"></a> |
|
| Absolute vs Relative URLs | |
| Miscellaneous | |
| Upload your pages to the Web. | |
| Specify background color: <body bgcolor="#123456"> | |
| Tags in combination - Overlapping vs Nested tags | |
| More about Overlapping vs Nested tags | |
| About Netscape's 216 colors | |
| Chart of 216 colors | |
| Chart of 1536 colors | |
| Space code (special character for a space): | |
Five useful special characters:
non-breaking space < < less-than symbol > > greater-than symbol & & ampersand " " quotation mark |
|
| A whole bucketful of special characters | |
| About screen resolution | |
| Comment tag: <!-- This is a comment --> | |
| Save document as an HTML file | |
| View the source of any HTML document and see how they did stuff. | |
| About files & file extensions | |