Lesson 20: list types, nested lists
SITE MAP | by
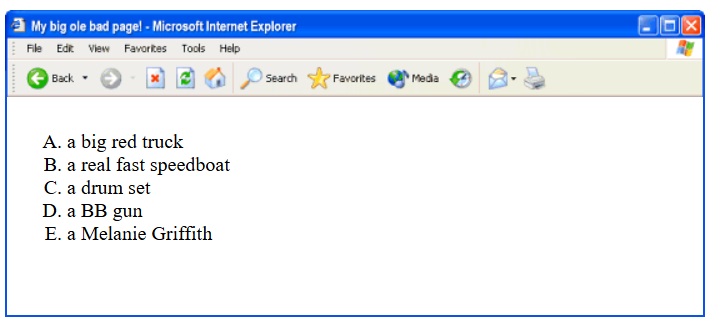
We can change the type of an ordered list...
<body> <ol type="A"> <li>a big red truck <li>a real fast speedboat <li>a drum set <li>a BB gun <li>a Melanie Griffith </ol> </body>

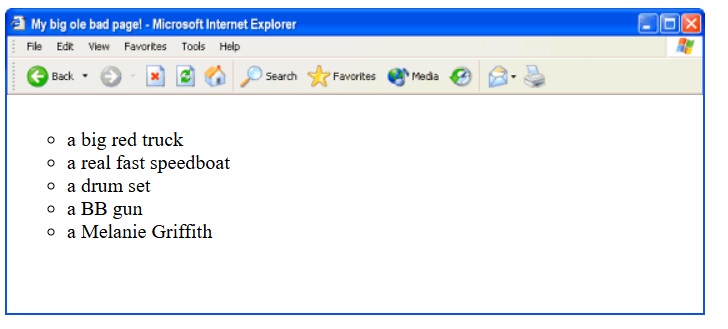
And we can change the type in an unordered list...
<body> <ul type="circle"> <li>a big red truck <li>a real fast speedboat <li>a drum set <li>a BB gun <li>a Melanie Griffith </ul> </body>

The following list types are available...
| <ol> Ordered List | <ul> Unordered List | |
| type="1" - numeric: 1,2,3,4... (default) type="a" - lower alpha: a,b,c,d... type="A" - upper alpha: A,B,C,D... type="i" - lower roman: i,ii,iii,iv... type="I" - upper roman: I,II,III,IV... |
|
One more example before we move on. Note that lists can also be nested...
<ol> <li>Fruits <ul> <li>apples <li>oranges <li>bananas </ul> <li>Nuts <ul> <li>peanuts <li>macadamia </ul> <li>Vegetables <ul> <li>cucumbers <li>peppers <li>lettuce </ul> </ol>