Lesson 19: ordered & unordered lists
SITE MAP | by
Another very useful little tool is a list. There are ordered lists and unordered lists.
This is an ordered list:
|
This is an unordered list:
|
First, we will build an unordered list. It's mind-numbingly simple... really.
Start with this...
<body> What I want for Christmas </body>

(Technically we have not started to build the list yet. This is just a sort of heading.)
Add a pair of unordered list tags.
<body> What I want for Christmas <ul> </ul> </body>

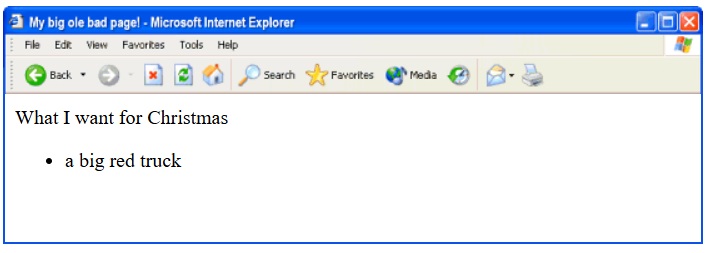
Add a list item.
<body> What I want for Christmas <ul> <li>a big red truck </ul> </body>

Add a few more...
<body> What I want for Christmas <ul> <li>a big red truck <li>a real fast speedboat <li>a drum set <li>a BB gun <li>a Melanie Griffith </ul> </body>

Bingo! You made a list!
How to make an ordered list? Easy! Change the <ul> tags to <ol>.
<body> What I want for Christmas <ol> <li>a big red truck <li>a real fast speedboat <li>a drum set <li>a BB gun <li>a Melanie Griffith </ol> </body>

And you thought HTML was hard.